Perspectivas e isométricos a color

Imagen: Ryan, tomada de Wikipedia bajo licencia Creative Commons
Composición de la escena
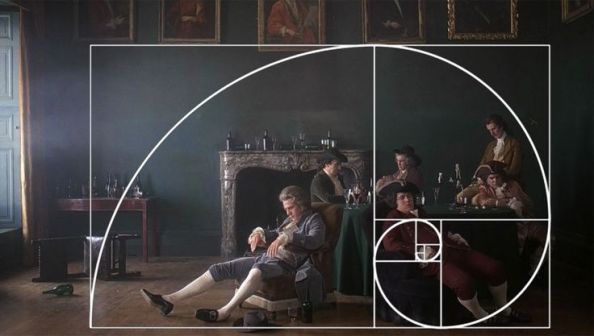
Existen varias técnicas de composición arquitectónica que son aplicables también a la escena de una perspectiva, al diagramado de la hoja de plano, la lámina del dibujo, además del diseño en sí. La sección áurea es una de las más conocidas.

Imágen tomada de pinterest que analiza un cuadro de la película Barry Lindon de Stanley Kubrick.
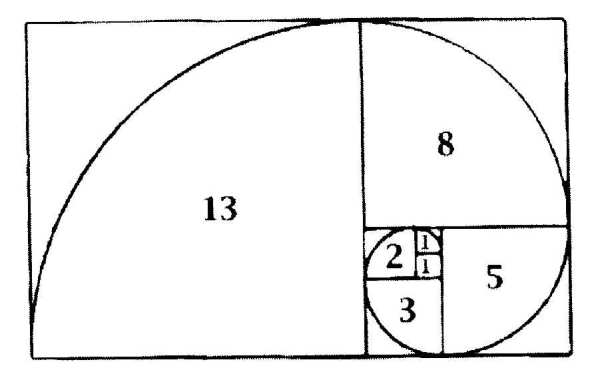
La serie Fibonacci es casi equivalente, sistemas de proporción como el Modulor u otros son aprendidos por los estudiantes.

En nuestro pensum actual, la composición arquitectónica se da en el tercer año de la carrera, por lo que es bueno familiarizarse con la regla de los tercios como una buena medida a implementar.
No utilice el archivo .jpg o .png tal y como se lo ha entregado el programa. Llévelo a un programa como Gimp (que es gratuito y abierto) o Photoshop que es el estándar de la industria de las imágenes y tome control del resultado final a obtener.
Regla de los tercios
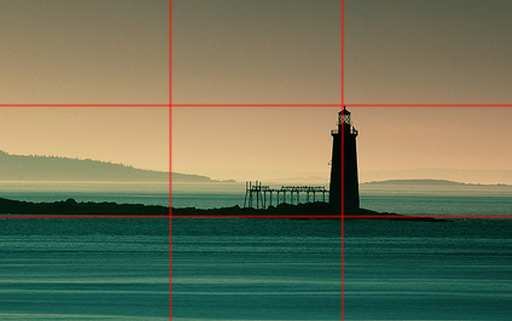
Divida la escena en tres tercios verticales y tres horizontales con dos líneas en cada dirección. Los puntos donde se intersectan son los puntos focales de la escena, por allí comienza el recorrido de su ojo al analizar.

Imagen: https://disenodepresentaciones.files.wordpress.com
Normalmente los elementos y ejes principales de la escena se ubican sobre los puntos o ejes focales. Por ejemplo, el horizonte en el tercio inferior o superior da más dinamismo a la escena que el horizonte en el centro. Una torreo o campanario o algún elemento destacado del diseño puede alinearse o centrarse en el punto o eje focal.
Confiar ciegamente en la ley de los tercios no siempre resulta, examine ejemplos de buenas composiciones y busque el efecto deseado. Al componer la imagen, muchas cámaras fotográficas y programas, por ejemplo Instagram, le presentan una cuadrícula de tercios. Familiarícese con ella y mejorará su dominio de la técnica.
La regla de los tercios es práctica también para la composición de presentaciones digitales en programas como Power Point o Keynote (Mac). Hay ejemplos interesantes de como los directores de cine utilizan la regla de los tercios y la simetría en la composición de sus escenas. En el cine, Stanley Kubrick la ha utilizado de forma destacada.

Imagen: http://4.bp.blogspot.com/
No basta con utilizar ciegamente la regla de los tercios. Se ha dicho que es un mal de fotógrafos principiantes hacerlo. Piense como fotógrafo que compone una imagen. Instagram es un buen Utilizar también las diagonales (colocar ejes importantes del dibujo en diagonal para crear un sentido más dinámico de la imagen) y mirar el dibujo de lejos desenfocando un poco la vista para tomar una medida del balance compositivo en general son buenas prácticas.
La simetría es otro recurso, éste excelente video nos muestra como la utiliza el director de cine Wes Anderson en sus películas.
Recorte y relación de aspecto
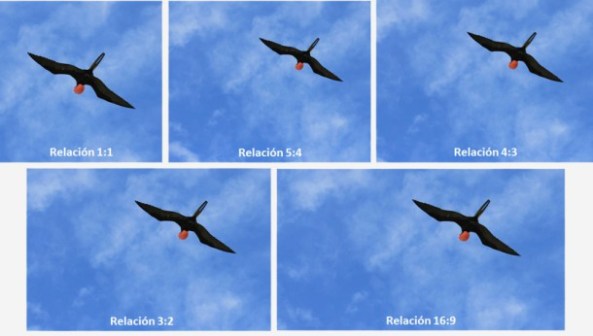
Al recortar la imagen para componerla, mantenga control sobre la relación de aspecto, los programas en sus herramientas de recorte le darán la opción de usar automáticamente las conocidas y más frecuentes son 3:2 (fotos), 4:3 ó 16:9(cine), 1:1 (cuadrado, Instagram) o utilizar la proporción áurea (como las dimensiones del iPhone).

Imagen: http://www.hipertextual.com
Iluminación
La iluminación debe estar sobre las caras vistas del proyecto. Evitar vistas de edificios en contraluz o excesiva sombra propia.
Tome en cuenta lo básico, se requiere una jerarquía simple de tonos medios, tonos sombra y tonos de luz. Lo principal es describir adecuádamente el espacio. La iluminación avanzada logra efectos ambientales y atmosféricos, por ejemplo la sensación de recogimiento.
Domine las técnicas de iluminación del programa de modelado y representación que utiliza piense como un fotógrafo, con luz natural y principal, luz complementaria y utilice las luminarias propias del proyecto para complementar o crear un brillo desde el interior. Ésto lo ayudará a crear efectos de luz y sombra en el dibujo. Ésto llevará tiempo, concéntrese primero en dominar lo básico que haga su dibujo práctico y funcional. Algunos que se especializan llegan al nivel avanzado, no todos.

Imagen: http://images.naldzgraphics.net/ Iglesia de la Luz Arq. Tadao Ando
Cielos, planos de color o gris
Los cielos no requieren ser de complejidad, un simple degradado celeste basta, los cielos dramáticos con colores que no corresponden a nuestra localización geográfica poco aportan a conocer el resultado del diseño construído.
Una perspectiva en la que se restringe el color, exceptuando planos determinados, puede tener efectos muy positivos.

Imagen: http://www.davidhier.co.uk
Ambientación
La razón principal de la ambientación es dar una idea de la escala del dibujo a través de la inserción de figuras humanas, vegetación, autos y otros elementos conocidos que también indican la forma en que se concibe el uso del edificio. Éstos elementos deben ser secundarios al proyecto y nunca opacarlo o reñir contra el énfasis en el diseño. Evitar el énfasis equivocado en detalles de la ambientación.

Medio
Resolución del archivo
La resolución óptima de impresión para fotografías es 300 dpi, más de eso no es perceptible para el ojo humano y de ser deficiente la impresión, no será un tema de resolución.
Para calcular el tamaño en pixeles del archivo requerido multiplique la resolución en puntos por pulgada por el tamaño de la imagen en pulgadas (Panamá) o convierta a las unidades en que se maneja el papel en su país.
A 300ppi se requiere 2,550 pixeles por 3,300 para hacer 8.5 x 11″. Por ejemplo
Color
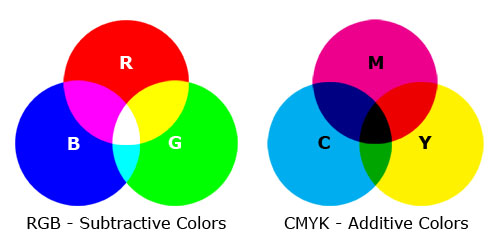
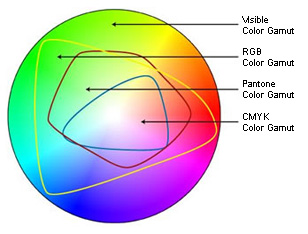
Perfil de color RGB vs CMYK
Los archivos como se crean en un monitor vienen con un perfil rojo verde y azul (RGB), que deriva de los tubos catódicos de las televisiones de antaño y están hechos para este, que no corresponde al perfil de tintas cian, amarillo, magenta y negro (CMYK Cyan, Magenta, Yellow, blacK). En los programas de manipulación de imagen: Photoshop o GIMP, usted podrá cambiar el perfil de RGB a CMYK, notará que la imágen se oscurece, es más cercana a lo que saldrá de la impresora.

Imagen: http://www.consolidatedlabel.comg

Imagen: http://www.printernational.org/
Ahora ajuste los niveles y curvas de color, aunque sea sólo el ajuste automático, que muchas veces es óptimo. En Photoshop el menú le ofrece ajuste automático de niveles, contraste y color, utilícelos en ese orden, si alguno empeora la imagen deshaga el comando (edit/ undo). Si no tiene Photoshop, utilice GIMP, que es gratuito y abierto además de muy bueno y práctico. El Inkscape también puede ayudar si va a añadir ambientación en vectorial como personas, árboles delineados o algún otro efecto.
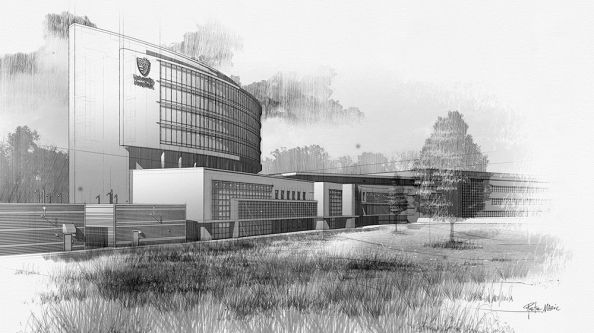
El blanco y negro o escala de grises es un recurso muy útil y resulta refrescante cuando se útiliza bien, sobre todo en éste contexto en que el color abunda pero no siempre el uso adecuado de la teoría del color.

Imagen: http://www.triplet3d.com/

Imagen: http://www.ronenbekerman.com/
Papel e impresión
El papel bond simple no es amigo de la impresión de renders o en general dibujos coloreados. Muchas veces el color se oscurece o atenúa, las líneas se suavizan y en general dan un resultado regular, malo o difícil de predecir. Si tiene la opción de imprimir en un equipo que no le da problemas continúe así. De otro modo pida referencias de algún lugar con buenos resultados y buen costo. Cerca de la Universidad de Panamá, he visto que varios estudiantes han impreso láminas en CopyArte que quedan bien.
Si el costo de imprimir una lámina entera en papel recubierto a colores le resulta alto, puede utilizar hojas pequeñas de papel recubierto en casa o en servicios de impresión (estos pueden ser más económicos que imprimir uno mismo porque compran todo por volúmen, pero imprimir en casa da más control, escoja según su requerimiento y posibilidades) y pegarlos en una cartulina o cartón de fondo del mismo formato que sus láminas. Nadie le obliga a imprimir en una lámina entera. Al menos no en mis cursos.
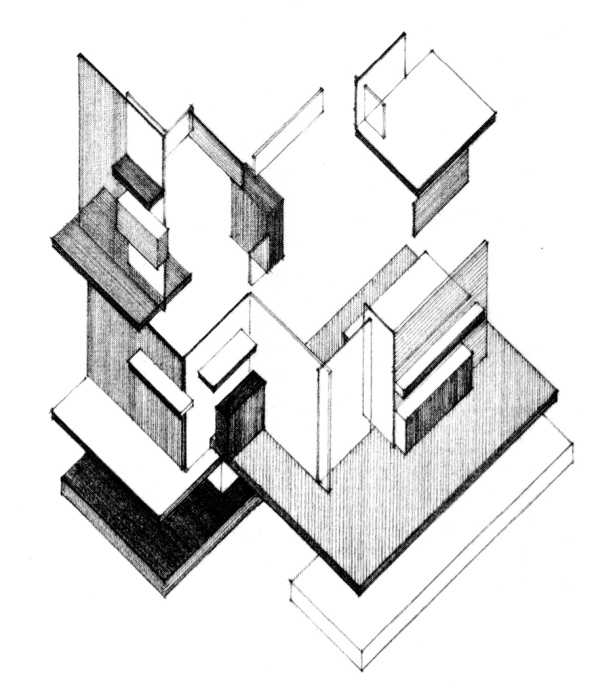
Isométricos o perspectivas lineales (sin colorear)
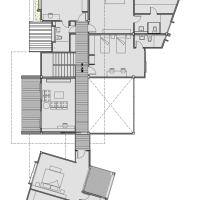
El dibujo lineal no debe ser desestimado, tampoco el isométrico, que como recurso gráfico muestra de manera más constante las relaciones de proporcionalidad del diseño. Aunque la perspectiva muestra algo más cercano a como se percibirá el diseño en sitio una vez construido.

Imagen: http://studiomaven.org/
Nótese en ésta imagen la trama, que como el achurado es un recurso para generar planos de peso visual, intensidad o color con elementos lineales.
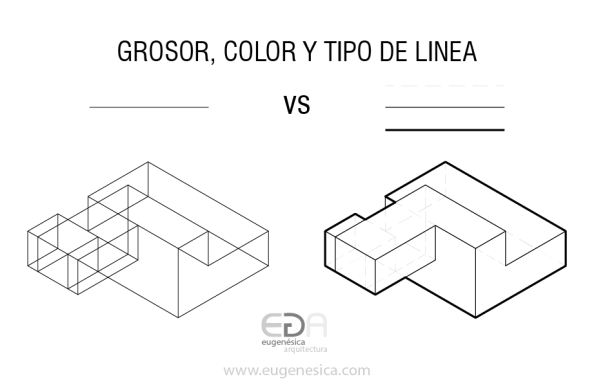
Calidad de Línea
Ésta aplica para todo dibujo lineal, incluyendo aquellos alzados (conocidos también como fachadas o elevaciones) y secciones que lleven aplicación de color. Lo principal en la calidad de línea es tener tres o cuatro grosores de línea, al margen de la técnica que se utilice:
- Línea gruesa (tal vez algunas extra-gruesas)
- Línea media
- Línea fina
- Líneas extra finas

Imagen: http://www.eugenesica.com/ (recomendamos también excelente entrada sobre diseño de láminas de presentación en esta página.
Podrán ver más sobre ésto en una próxima entrada sobre dibujos de plano de presentación.
Tipo de archivo
Jpeg (.jpg) para ‘renders‘ y fotografía.
png para los que incluyen arte lineal.
Gif para los de paleta de colores limitada y diagramas lineales o temáticos.
Incluímos ésta entrada como referencia. La literatura en inglés parece estar más completa y explicativa.
http://www.ite.educacion.es/formacion/materiales/107/cd/imagen/imagen0105.html
Animaciones, videos y presentación interactiva.
Las capacidades para generar animaciones o presentaciones multimedia no deben ser desestimadas. El estudiante puede valerse de sus equipos portátiles para presentar éstos al profesor. Debe, sin embargo cumplir con todos los requisitos en forma impresa, cuando sea el caso. Éste tema es material para una entrada completa del blog, visítenos pronto que estaremos publicando periódicamente.
Estoy abierto a recibir todo tipo de comentarios y sugerencias sobre como complementar o mejorar esta entrada.
Si te gustó esta entrada
Más material similar:
Las siguientes seis entradas corresponden a guías sobre como mejorar aspectos de los planos de presentación, dibujos tridimensionales o perspectivas, presentaciones proyectadas, maquetas de urbanismo, redacción de memorias de proyecto y más. En escencia siguen el patrón de un breve curso de instrumentos y conceptos para la representación arquitectónica. Cada entrada, a su vez, vincula a otras referencias donde se explican particularmente bien algunos temas particulares.
Mejores planos de presentación
Referencias
Tutoriales completos en inglés:
https://www.lynda.com/Rendering-training-tutorials/8-0.html
http://www.digitaltutors.com/subject/3d-rendering-tutorials
Excelente artículo sobre la ambientación: http://www.archdaily.com/637474/how-to-drastically-improve-your-architectural-renderings
Regla de los tercios: https://es.wikipedia.org/wiki/Regla_de_los_tercios
Teoría del Color: https://es.wikipedia.org/wiki/Teor%C3%ADa_del_color
Color Brewer: http://colorbrewer2.org/
GIMP: https://www.gimp.org/
Inkscape: https://inkscape.org/es/
Diseño de láminas: http://www.eugenesica.com/diseno-de-laminas-de-presentacion-para-arquitectura/
Imágenes:
http://www.davidhier.co.uk/Images/VillaPM2.jpg?1459382400022
Hipertextual | Tecnología, ciencia y cultura digital | Vivimos en 2077
Imagen: http://studiomaven.org/
https://disenodepresentaciones.files.wordpress.com
Imagen: http://www.printernational.org/
http://www.ite.educacion.es/formacion/materiales/107/cd/imagen/imagen0105.html











octubre 19th, 2017 → 7:56 am
[…] Mejores perspectivas […]
Me gustaMe gusta
octubre 30th, 2017 → 9:29 am
[…] Mejores perspectivas […]
Me gustaMe gusta
octubre 30th, 2017 → 9:35 am
[…] Mejores perspectivas […]
Me gustaMe gusta
May 27th, 2018 → 9:43 am
[…] Vistas varias exteriores. Al momento de hacer la perspectiva, no descarten usar el axonométrico o de hacerla en arte lineal, blanco y negro o con solo uno o dos colores. La accesibilidad de programas de perspectivas a colores, ha banalizado el uso del color, de modo que muchas veces no se logra imprimir correctamente. Cuide mucho de no traer sus perspectivas a contraluz, cosa que no le sucedería si la dibujara a mano. Esta otra entrada es sobre mejores perspectivas. […]
Me gustaMe gusta